つまみさんの作った作品・ソフトウェア・Webサイトのまとめページです。
最終更新: 2023/5/31

Released: 2024-02-20

Released: 2023-03-23

Released: 2023-01-17
学務情報システム上で確認できる修得単位数が、卒業条件を満たしているかを一発で確認するブックマークレットです。
学務情報システムの成績一覧ページでブックマークレットを実行すると、修得単位数のテーブルに残り単位数が表示されます。 所要単位数を満たしている場合はチェックマークが表示され、その行が緑色で塗られます。
基本的には JavaScript の DOM API で学務情報システムのページを操作してテーブルを書き換えます。
単純にブックマークレットを書くと開発体験が最悪なので、もとのコードは TypeScript でモジュールに分けて書き、それを Bun (Bun.build) でバンドルしました。
バンドルは GitHub Actions で行っています。
ブックマークレットのためのスクリプトは GitHub Pages でホストし、ユーザはブックマークレット経由で GitHub Pages 上のスクリプトを fetch して実行します。これにより、機能追加・バグ修正時にユーザ側での更新作業が不要になります。
GPU の空き状況を確認してから次のコマンドを実行する CLI ツール。Rust 製。
共用のGPUマシン (複数枚刺さっている想定) で学習コード回す前に
とコマンドを挟んでやることで、既に使用中のGPUを間違って占拠してしまう事故を防ぐことができます。
オプションを使うと細かい設定もできて、
knock-on-gpus --devices 0,1,2: 0, 1, 2 番の GPU を選ぶknock-on-gpus --auto-select 2: 空いている GPU から 2 つを選ぶknock-on-gpus --d 0,1,2 -a 2: 0, 1, 2 番の中から空いている GPU から 2 つを選ぶという感じで使えます。-- でコマンドを繋ぐと、空いている GPU があった場合にのみコマンドを実行します。
使用する GPU は環境変数 CUDA_VISIBLE_DEVICES にセットする形で指定されます。
PyPI で公開しているので、pip でインストールできます。
ビルドには Maturin を使って wheel を作っています。 これは GitHub Actions にやらせて、自動でそのまま PyPI にアップロードさせています。
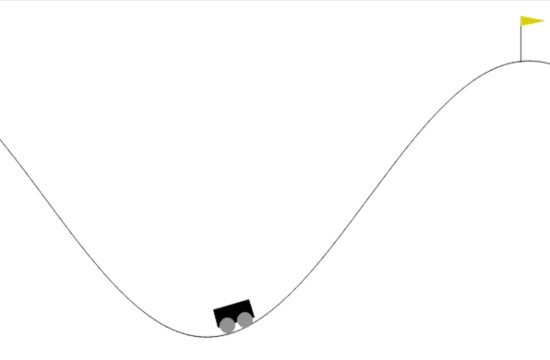
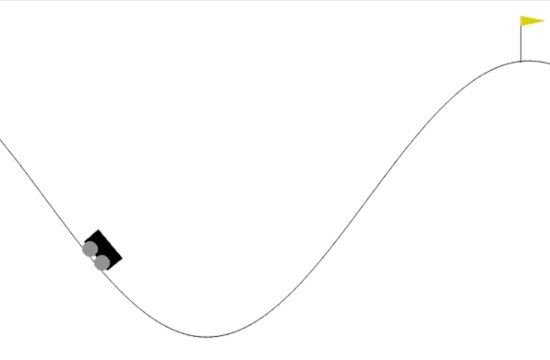
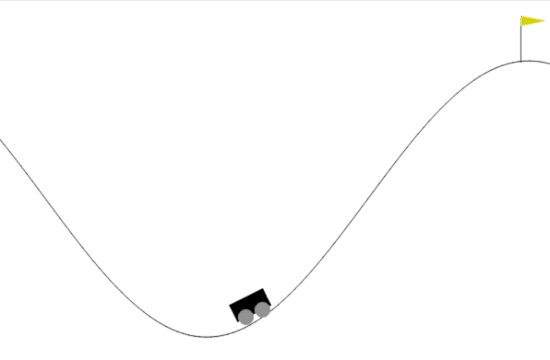
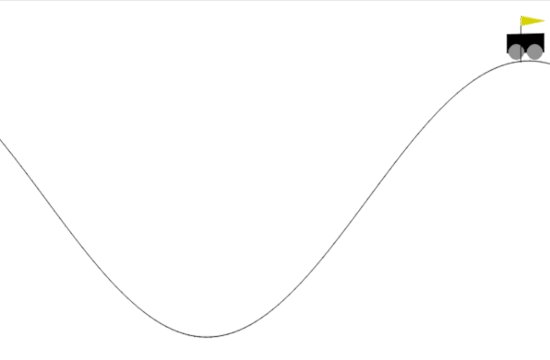
「MountainCar-v0」の環境を使用し、 PPO (Proximal Policy Optimization) + ICM (Intrinsic Curiosity Module) による強化学習を行いました。
PPO は方策ベースの強化学習アルゴリズムで、 ICM はエージェントの「興味」を利用して学習を促すためのモジュールです。 「興味」を活用することにより、報酬の得られにくい環境でも効率的な探索を行うことができます。 詳細は発表スライドをご覧ください。
これは東京大学松尾研究室による 「DRL スプリングセミナー 2023」 の最終課題として実施したものです。
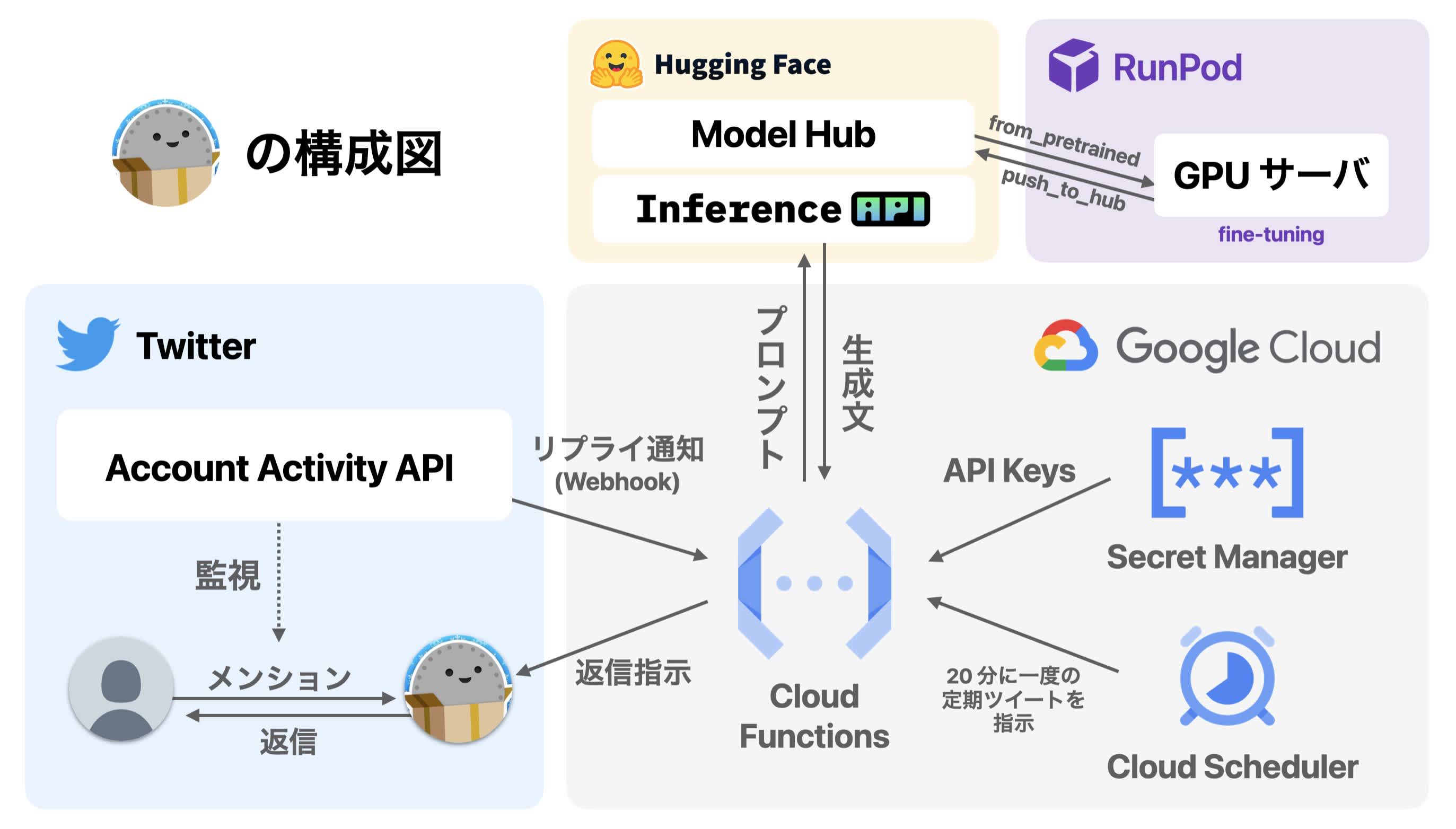
つまみさんの 2019 年以降のツイートで fine-tuning + 語彙を若干拡張した GPT-2 モデル (base: rinna/japanese-gpt2-medium) でお喋りする機能を持つ Twitter bot です。
GPT-2 であるというのもあり、あまり性能は高くありませんでした。 RLHF 等の調整をしていないためか、暴言ばかり吐いていて最悪でした。 (おそらくインターネットの文章で pre-training されているのでこうなっている)
これを面白がってくれたフォロワーに感謝……
現在は Twitter API 有料化に伴いサービスを停止しています。
Next.js で作り直してデザインにも変更を加え、 さらにブログも実装してはてなブログから移行した 4 代目つまみネット。
ブログを自分で作ったことにより、 はてなブログでもかなり好き勝手やっていた徒歩記事をもっとギミック増し増しにできるようになりました。誰得
また、ヘッダーの共通部分をクライアントサイドで render するのではなく、 静的に生成できるようになったのでパフォーマンスの点でも優れています。
UEC 2 Advent Calendar 2021 16日目のネタとして作った謎サイトです。
チャンネルを増やすことを生業としている最悪のオタクが生息する Discord サーバの チャンネル一覧を晒すためのサイトです。
Python で Discord API を叩いて JS ファイルにまとめ、JavaScript で整形して画面に表示します。 GitHub Actions を使い、毎日 1 回最新情報がデプロイされます。
詳細はブログ記事をご覧ください。
学域 3 年メディア情報学実験のOpenGL回で作成した 「小名木川クローバー橋」 っぽい3Dモデルです。
OpenGL の API を C++ で呼び出すことにより一から作成しています。 画面をドラッグすると視点変更をしたり、WASD で移動したりできます。
制作期間約 1 週間で急いで作ったので細部までは作れませんでした。 OpenGLで作るのがあまりにもつらすぎて「モデリングソフトは偉大だ……」となっています。
Jellyfish Aquarium での経験とも合わさって自分には CG 系は (興味の点で) 向いてないなあと思いました。
大学の時間割を模したページを作るソフトウェアがあります。timetable.js に「授業名」「時限」「担当者名」「授業ホームページ」「遠隔授業参加URL」などを書くと、それに合わせてサイトが生成されます。
timetable.js は JavaScript ファイルであり、授業の構造体のみが書かれており、JSON ファイルを扱うことができます。特別なプログラミング技術は必要ありません。
データは index.html に反映されます。また、Docker コンテナを使って Web サーバを立てることもできます。
学域 3 年前期 ビジュアル情報処理 の授業の最終課題として作成したもの。 作品のテーマやコードは自らで考案・作成したものです。 (インタラクティブな作品であることと、Processing で作成することは課題の要件でした)
クラゲを見てたら癒されるかなあと思って作っていました。 実際は制作期間が短すぎて苦しみながらコードを書き続けていました。
ドラッグで視点変更をしたり WASD で移動したりできます。 また海藻やクラゲは動きます。かわいいですね。
制作期間は約 1 週間です。
プログラミング言語実験の JavaScript 回で作成した元素記号を覚えるためのサイトです。
「記号 → 日本語名」「記号 → 英語名」「日本語名 → 記号」「英語名 → 記号」 の 4 種類のクイズに答えることができ、その結果は Cookie に記録されます。 この記録を用いて周期表から正誤を確認することができます。
学域 2 年後期の「メディア情報学プログラミング演習」で作成した Swing 製のゲームです。 淵野アタリさんとちくわぶさんとの合作です。
演習では MVC モデルを意識しながら開発を行いました。 チームメンバー間で Model, View, Controller を分業し、私は Model を担当しました。
画面上のオブジェクトとなる基礎のクラスの設計など、 他の人が使いやすくなるような API を意識して作成しました。 詳しくは発表スライドをご覧ください。
ゲームの内容としては、ロケットで宇宙を飛び回り、ミニゲームの存在する星を転々とするといった内容です。 作業量があまりに多すぎたため、授業時間内で想定していたクオリティのものを作れなかったのは残念な点ですが、 数個のミニゲーム惑星と、ゲームの基礎は実装できたので良かったです。
学域 2 年後期の「メディア情報学プログラミング演習」のグループワークに備えて、 練習として作成したリバーシです。
「もしかしたら 60 分でできるかも!(???)」と思い、ゼロから 60 分で作りました。 コピペはしていません。緊張感があり楽しかったです。
ある検索ワードにヒットした単語を透明のスクリーンに表示するソフトウェアです。 友人に依頼され、作成しました。
現在は諸事情により、公開を終了しています。 技術に関する情報はそのまま公開していますので、詳細は記事をご覧ください。
デザインの大規模変更、アイコンメーカーの追加、 Pythonによる自作サイトジェネレータを使った雑ブログの追加、 アイコンメーカーや徒歩情報など大量にコンテンツを追加した3代目つまみネットです。
学域 1 年後期・基礎プログラミングの講義のペアワークで作成した Cookie Clicker の再現アニメーションです。
GIF アニメの各フレームを画像として生成し、それらをまとめることでアニメーションを作成しています。
無果汁コロッケマンさんとの合作です。
CSS Grid Layout の採用や、JavaScript によるヘッダーの共通化、 風船コーナーの追加、アイコン・スタンプギャラリーの追加など コンテンツの増量を行ったつまみネットの2代目です。
下のGitHubのリンクからZipファイルをDLするとローカルで見られます。
ホームページ制作ツールを使わずに作った最初のホームページです。 GitHub Pages で公開していました。
HTML/CSS で作成し、JavaScript は使っていません。
下のGitHubのリンクからZipファイルをDLするとローカルで見られます。
Java 製の Twitter ボットです。ランダムにダジャレを投稿したり、 ユーザの返信に反応しておみくじを引いたり、わかち書きを返したり(?)、 Hit and Blow で遊べたりします。
中学生時代に書いたコードがベースであることと、 諸般の事情から大学 1 年の頃を最後に停止しています。
knock-on-gpus -- python train.pypip install knock-on-gpus